|

延伸閱讀:↓↓↓



影像處理軟體 ︰Photoshop CS3
有興趣的朋友一同來學習...
1. 開啟圖片,建立一個新空白圖層

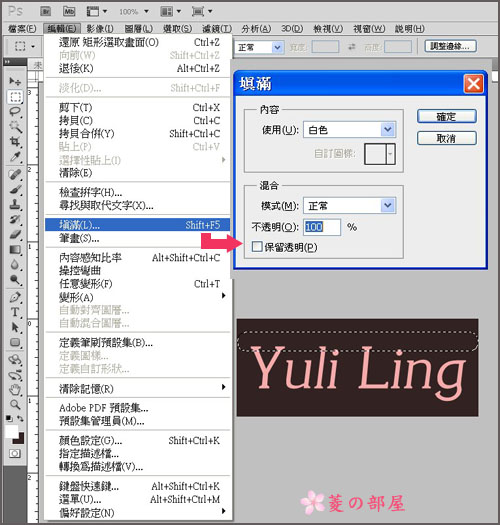
填滿顏色為白色 (shift+F5鍵),此為
「圖層1」圖層。

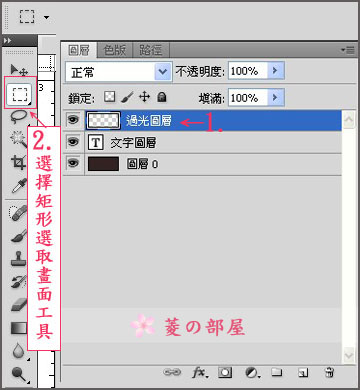
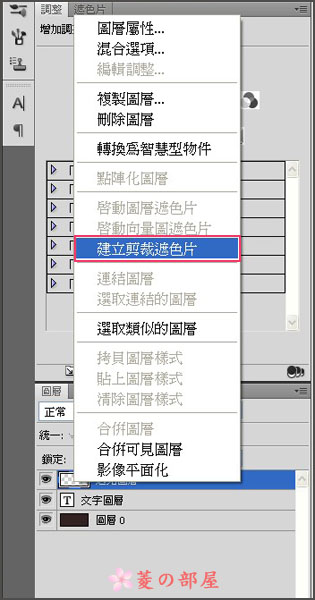
接著請點選「圖層1」圖層,然後到【圖層浮動視窗】先按住 Ait 鍵
再按「增加圖層遮色片」鈕。

2. 執行「濾鏡/雜訊/添加雜訊」命令,設置如下

數值可依個人喜好而另做設定

3. 執行「濾鏡/模糊/動態模糊」命令,設置如下


4 請點選「圖層1」圖層,按右鍵複製「圖層1」圖層 ( Ctrl+j 鍵) ,
此為「圖層1拷貝」圖層。

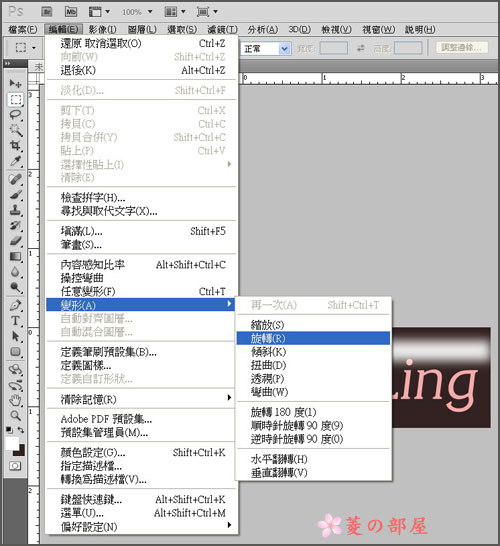
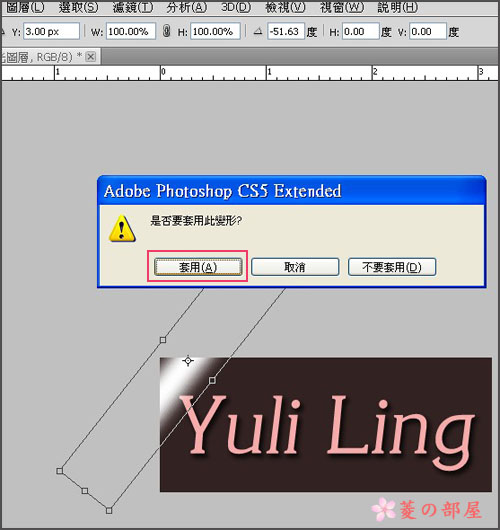
5 點選「圖層1拷貝」圖層,並執行「編輯 /變形 /旋轉180度」

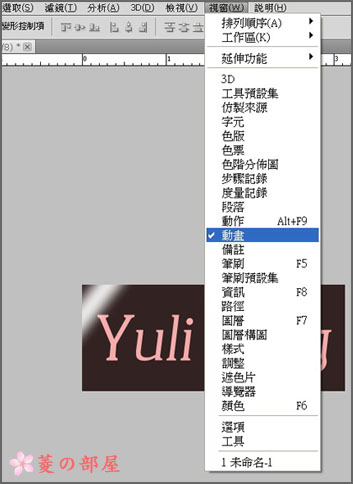
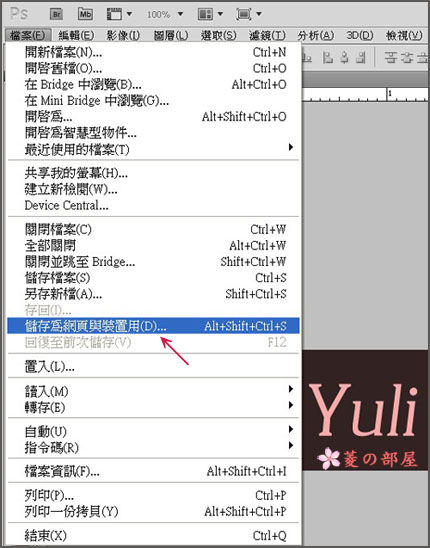
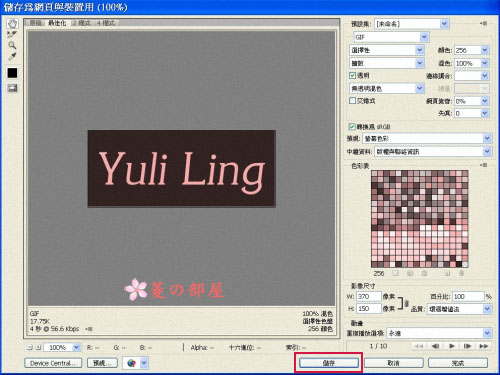
6 執行「視窗/動畫」命令,顯示動畫浮動視窗

此時你會看到浮動視窗中,左上角已經有一個
標示為1 的影格,並且是處於已被選取的狀態
↓↓↓

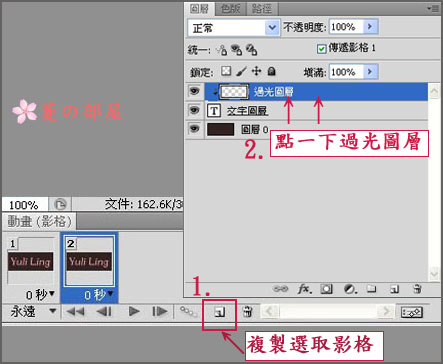
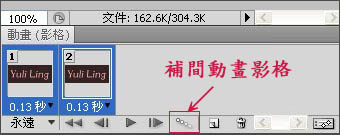
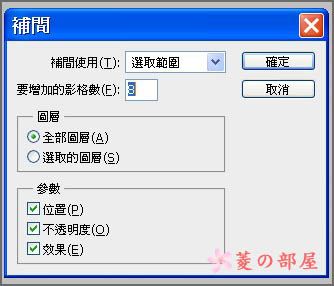
7 現在我們將按下動畫浮動視窗中的複製選取影格鈕來新增第2個影格。

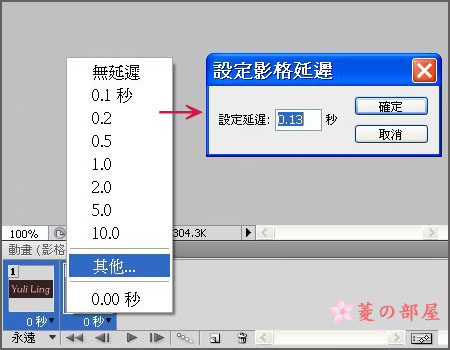
接著設定1 跟2 影格的延遲時間都為0.15秒


設定
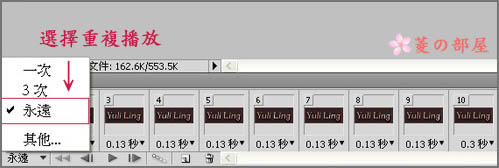
選取重複播放選項為;永遠。設置如下
選取延遲時間

選取重複播放

8 在動畫浮動視窗中先選取 1 的影格,然後到圖層面版中,關閉
「圖層1拷貝」圖層的眼睛,(「圖層 1」圖層的眼睛則打開)

9 接著選取動畫浮動視窗中的第 2 影格,然後再關閉圖層面版中的
「圖層 1」圖層的眼睛。(「圖層1拷貝」圖層的眼睛則是打開)

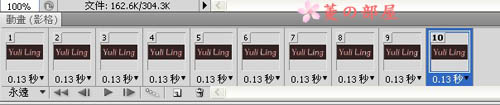
10 按下動畫浮動視窗中的播放鈕,即可播放動畫效果

設置如下