


【 完成圖 】

影像處理軟體 Photoshop CS3
有興趣的朋友一同來學習...
1、首先開啟新檔,尺寸依個人喜好另做設定,背景顏色為黑色,使用文字工具輸入
自己喜歡的文字及顏色與字體大小,並將此圖層命名為「文字圖層」圖層。
自己喜歡的文字及顏色與字體大小,並將此圖層命名為「文字圖層」圖層。

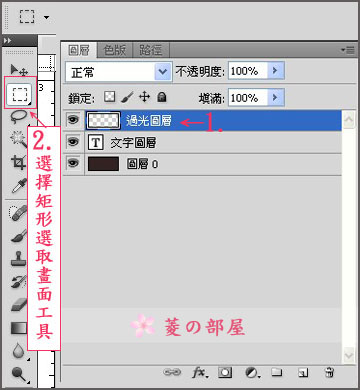
2、 新增一個圖層命名為「過光圖層」圖層,並將此圖層放在「文字圖層」圖層的上方,
選擇矩形選取畫面工具,並在「過光圖層」圖層上畫一個矩形,羽化為7像素,

羽化為 7 像素,↓↓↓

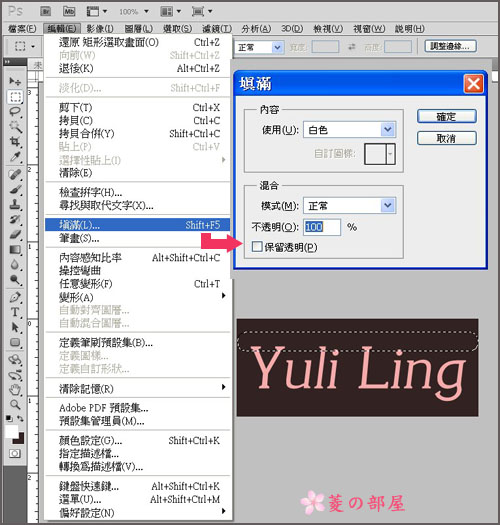
編輯→ 填滿→ 白色 填滿白色,然後取消選取後(ctrl+D)


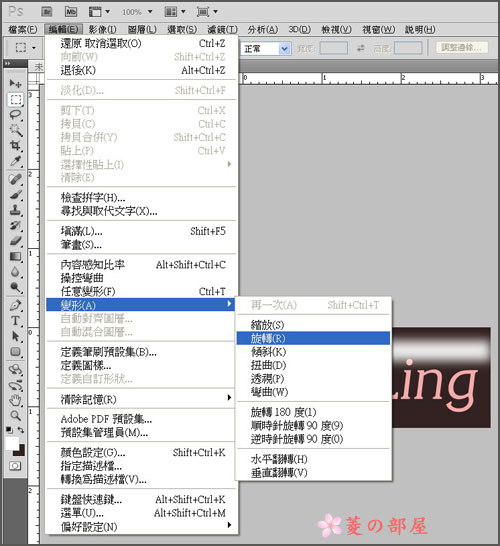
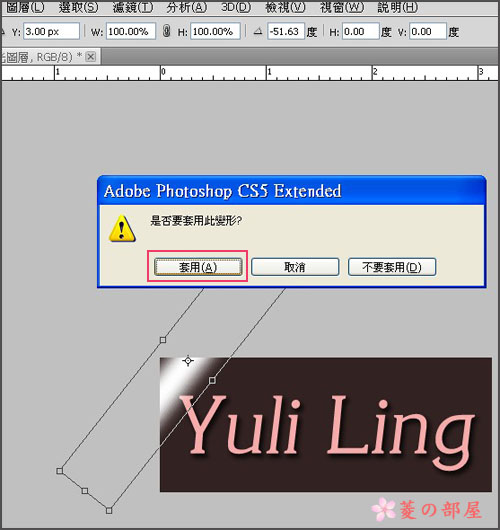
接著執行「編輯/變形/旋轉」命令 ,旋轉矩形後放置於文字的最左方。

旋轉矩形後放置於文字的最左方

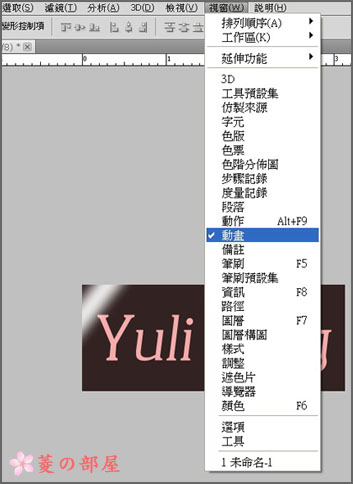
3、執行「視窗/動畫」命令,顯示動畫浮動視窗後,此時你會看到浮動視窗中,
左上角已經有一個標示為1 的影格,並且是處於已被選取的狀態。
左上角已經有一個標示為1 的影格,並且是處於已被選取的狀態。

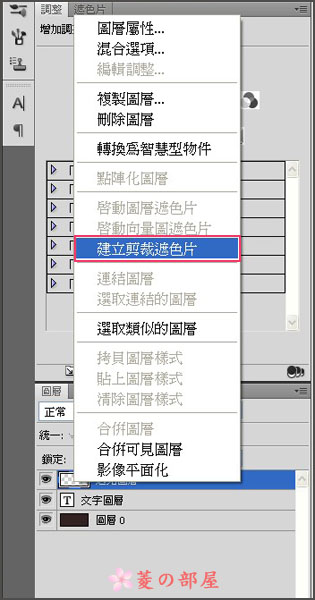
4、請點選「過光圖層」圖層,並建立剪裁遮色片 (按右鍵選擇建立剪裁遮色片)( 使用快捷鍵 Alt+Ctrl+G )。
我們可以看到「過光圖層」圖層,是向右縮進並且還有一個小箭頭朝下在左邊,這表示該圖
層已被下方的「文字圖層」圖層所剪裁。
我們可以看到「過光圖層」圖層,是向右縮進並且還有一個小箭頭朝下在左邊,這表示該圖
層已被下方的「文字圖層」圖層所剪裁。

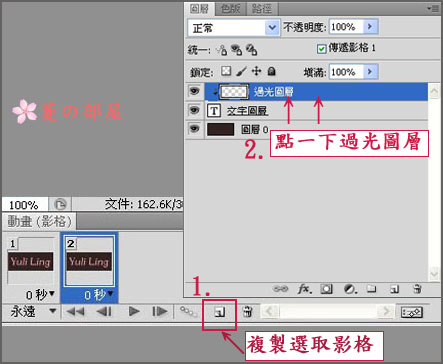
5、現在我們按下動畫浮動視窗中的「複製選取影格」鈕,來新增第2個影格。接著在動畫浮
動視窗中 先選取第 2 的影格,然後到圖層面版中點一下「過光圖層」圖層,
動視窗中 先選取第 2 的影格,然後到圖層面版中點一下「過光圖層」圖層,

將過光從左移到文字 的最右方,直到過光不見為止。

↓↓↓

↓↓↓

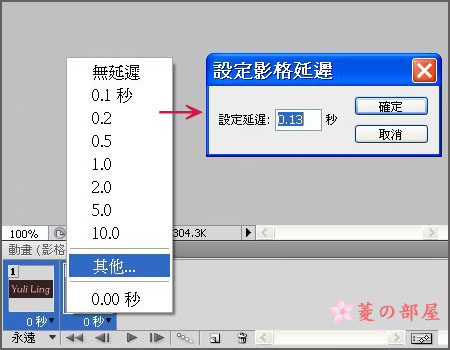
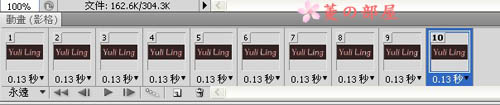
6、在動畫浮動視窗中著設定第1個影格跟第2個影格的延遲時間,都設定為 0.13秒。

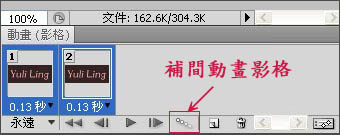
7、接著點動畫浮動視窗中的第1個影格,然後按住Ctrl 同時點擊第2個影格,
當兩個影格都被選取時,再按下動畫浮動視窗中的「補間動畫影格」鈕
當兩個影格都被選取時,再按下動畫浮動視窗中的「補間動畫影格」鈕

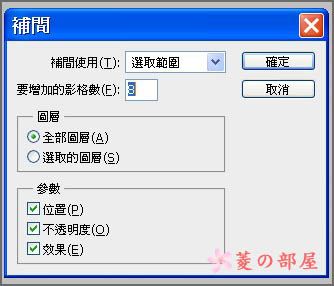
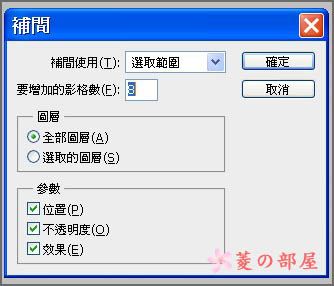
其補間設定值如下 ↓↓


結果如下 ↓↓↓

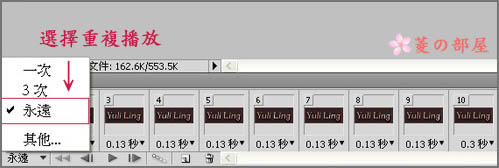
8、選擇重複播放 其設定如下 ↓↓

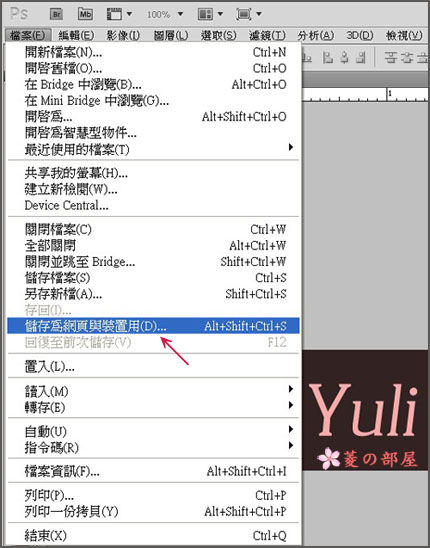
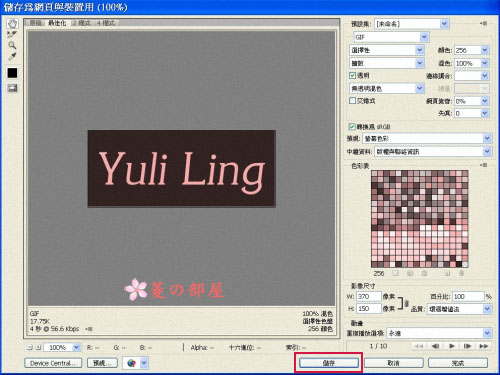
9、最後完成動畫過光文字後,請儲存為網頁與裝置用 設定如下


2 意見:
哦!寫教學比做圖還難溜!
對阿~~真的很花時間ㄟ~~寫這篇文章其實是給自己以後忘了怎麼做時可以看的 ^^
張貼留言